Wireframes are instructions
Wireframes are instructions

Wireframes are one of the key deliverables of UX Designers. Like an architectural drawing is an instruction for constructors, so is a wireframe an instruction for designers, developers, and editors.
Wireframes are also discussion point. The more specific we are in the wireframes, the more we can discuss and change before we move too far ahead with the building process.
While I don’t think we need to have final copy in wireframes, I encourage UX Designers to be as specific as possible with content placeholder.
How to communicate better with your wires
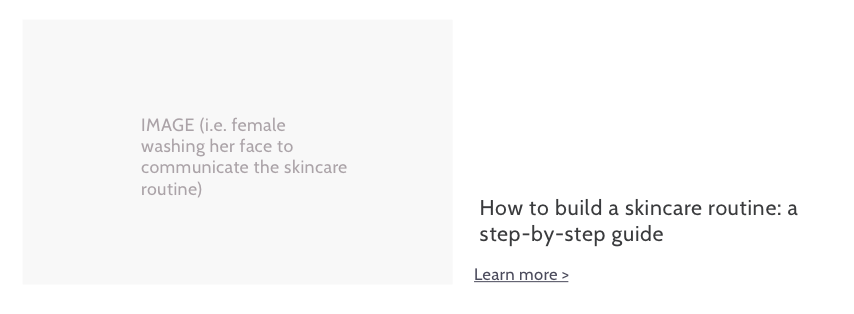
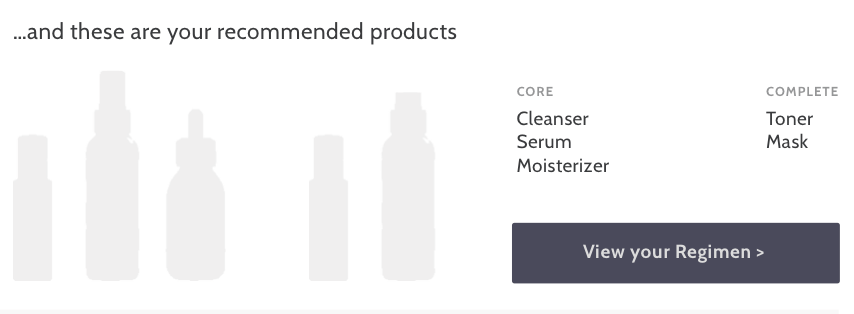
For images: add a description to indicate what the image should indicate. Or use shapes/ outlines to communicate the topic of the image. This will help designers to understand the purpose of the message so they can come up with better visual solutions.
For text: Don’t use lorem ipsum, but describe what the content should communicate, what the message should achieve. This will help the copywriter to create better text.

Turn your wireframes into a story and use it as a discussion point to align all of your project team members.